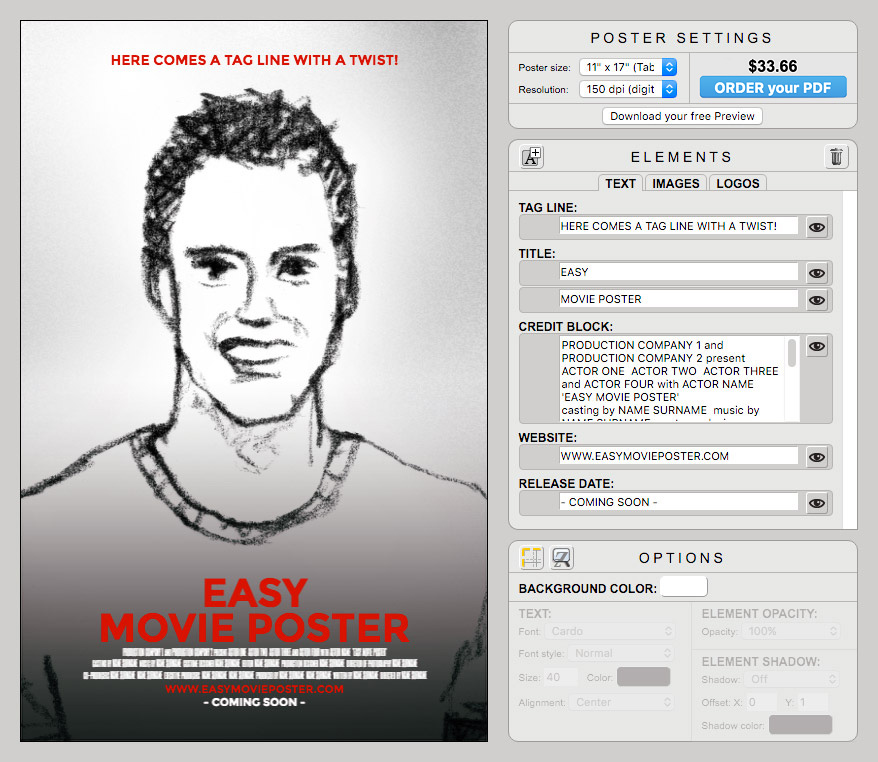
Simplify: in this design we are not going to use the Credit Block, so you can turn it off right away.
The fonts we are going to use is MAGRA, except for the transparent Title which will use SIX CAPS.
To create the wide spacing in the text, add one "space" between each letter, and make sure there's 3 "spaces" between each word. For instance "EMP" becomes "E M P".
TITLE:
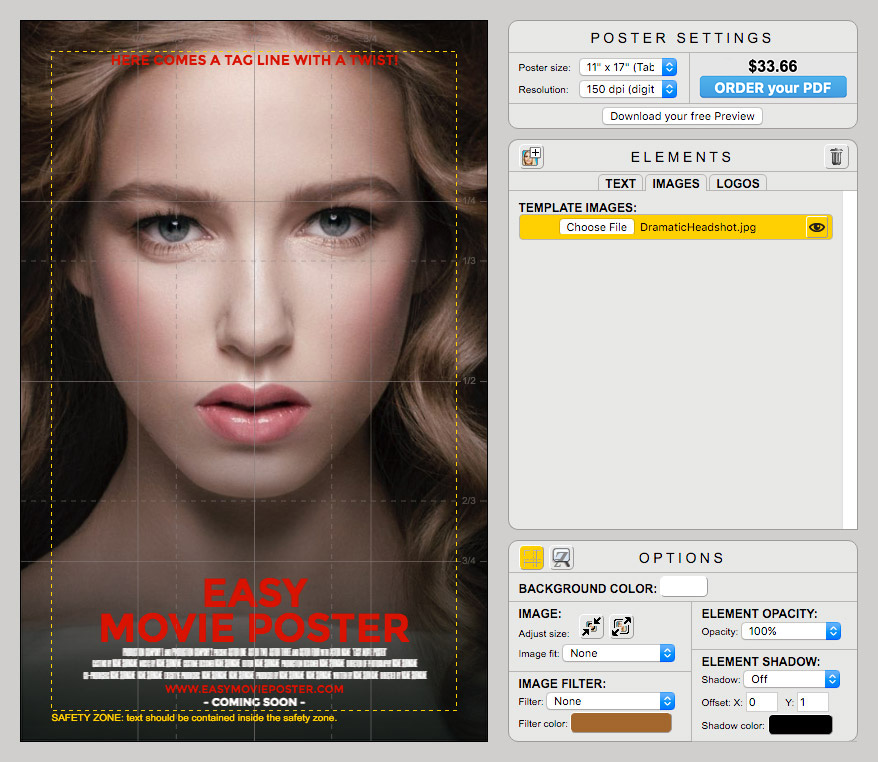
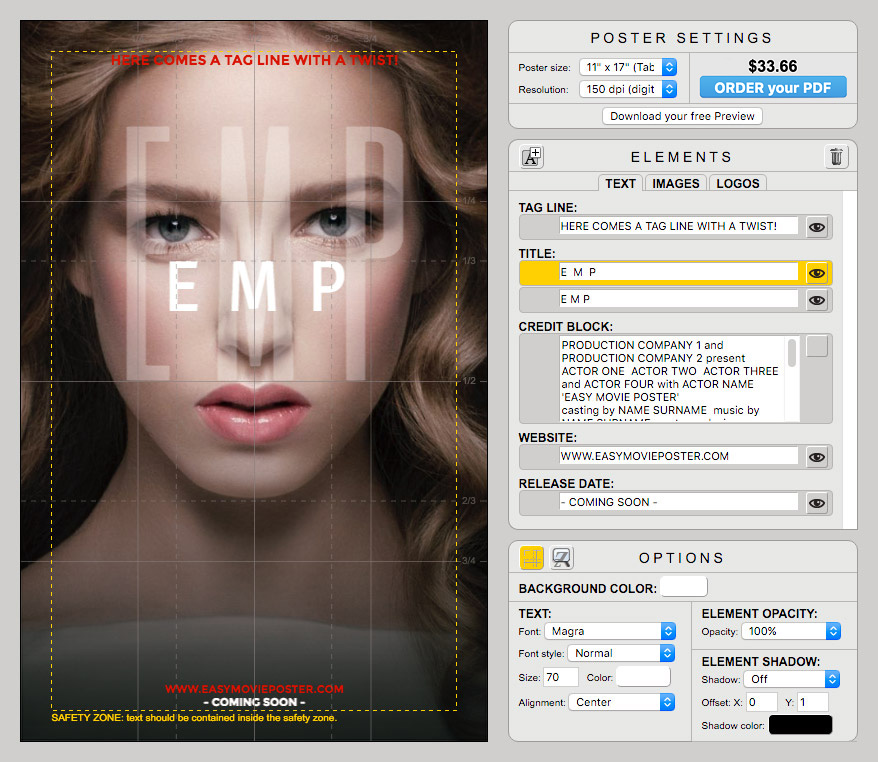
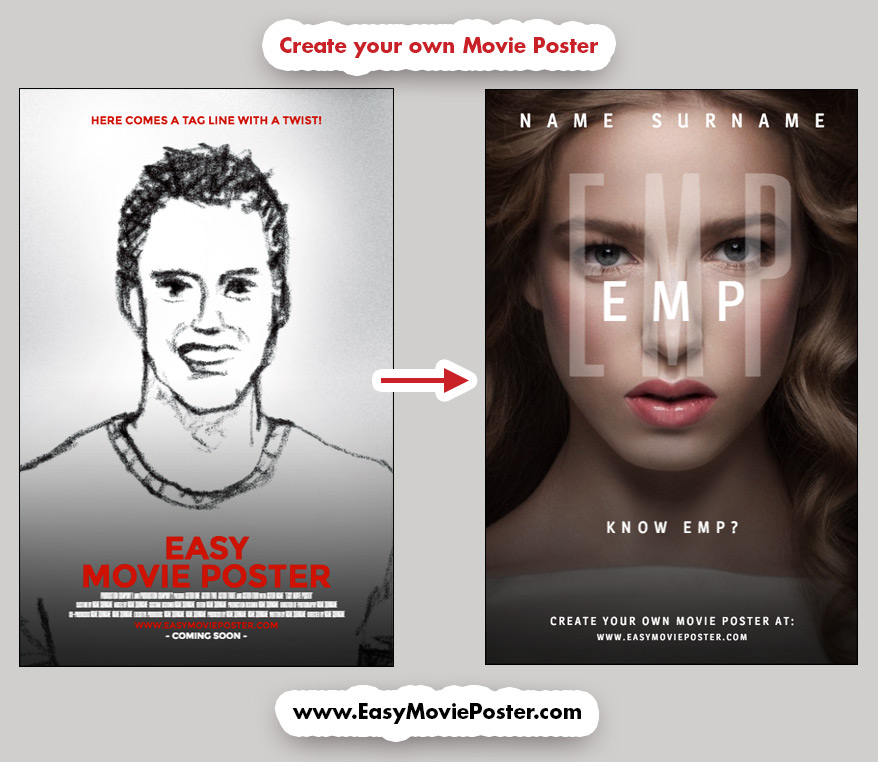
Let's start with the Transparent Title.
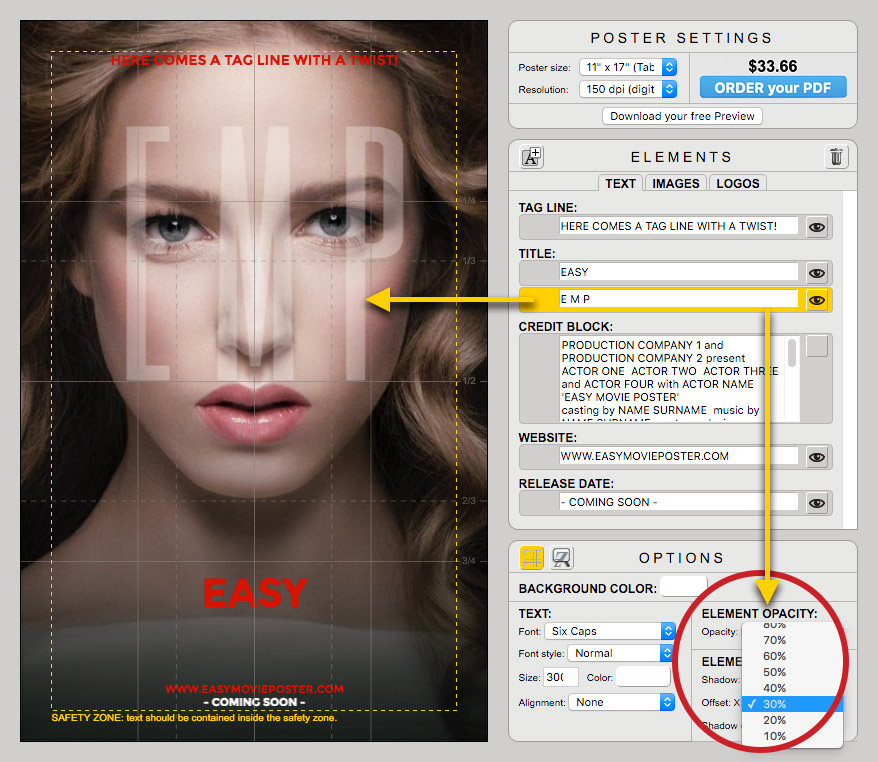
We are going to use the font SIX CAPS, for it is quite symetrical and so narrow we can easily increase its size.
Position the text carefully, as it should act like a mask: the character is hiding beind it, yet the eyes must stay piercing. Adjust the transparency so that it stays readable, yet it should not be prominent at all. 30-40% Opacity should give you a good starting point. You can always fine-tune this later.
Next, let's work on the Opaque Title.
Enter your text, change the font, size and color, and move the Element all the way up between the eyes and the tip of the nose. You want to find a place where the Title is connected with the other elements, is readable, and does not conflict with the image in the background.
TIP: The Elements stack up in the order your find them in the Elements Palette: which ever Element is on top there, is going to be on top of your canvas. Keep that in mind when you overlay typographic elements.
TEXT:
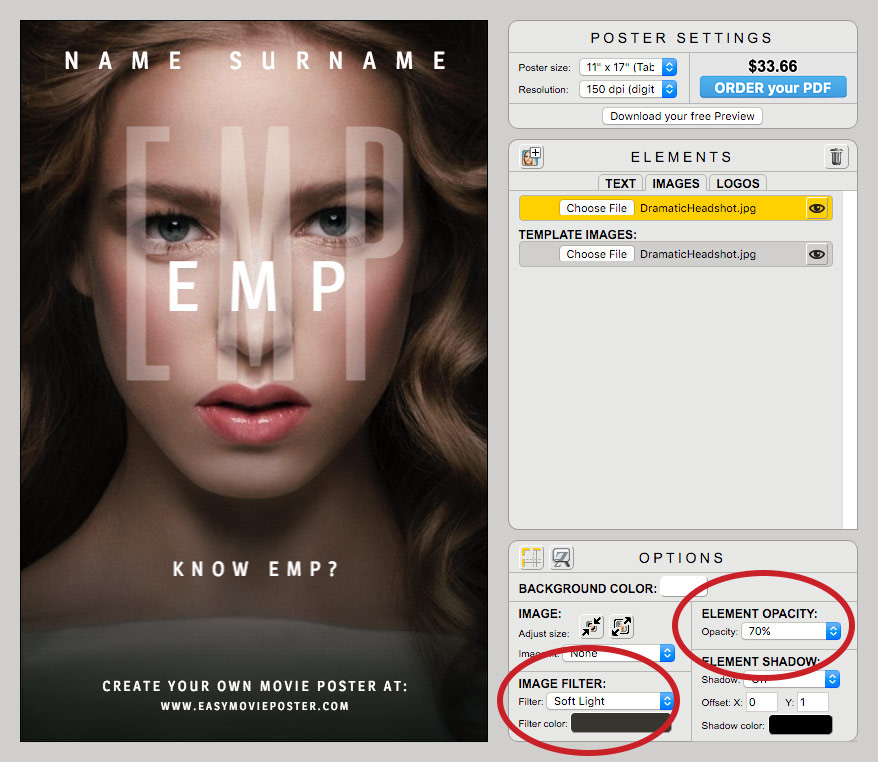
Prepare every other text section using the same principles.
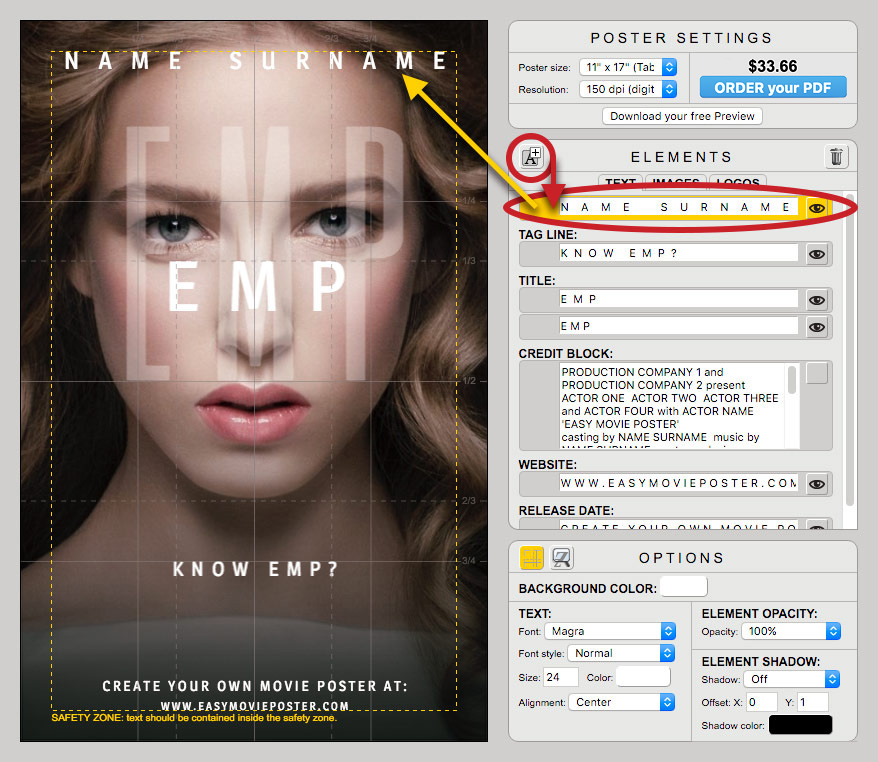
To add a new text field for the Talent's name: click on the upper left icon in the ELEMENTS palette, and customize it as usual.